什么是Matrix?
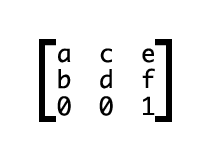
Matrix(矩阵)是一个有关数字,符号,表达式组合的有趣的数学词汇,广泛应用于数学和科技领域。物理学家们还将其纳入量子力学的学习范畴。在电脑图形方面,它们被用于线性变形和处理3D图像和2D映画。Matrix 函数中的matrix()可以用来创建线性变化,matrix3d()可以用css在二维画面里创建三维图像。(下图是一个matrix例子)

2D变换矩阵为3x3 ,3D变换则是4x4的矩阵;
矩阵(matrix)可以完成,斜拉(skew),缩放(scale),旋转(rotate)以及位移(translate);
变换矩阵基于一个特定坐标点相乘表示为一个向量。
坐标系统
坐标系统。每一个文档视图都是一个坐标系统,左上角为视图的原点,坐标(0,0)。数值沿着X轴向右,沿着Y轴向下而递增。3D transform里面的Z轴决定了观察者所能觉察到的距离。数值越大,距离越近物象越大,数值越小,距离越远物象越小。
