bower
Bower一个好用的Web包管理器,可以搜索、安装和卸载如JavaScript、HTML、CSS等资源
bower官网地址-英文:https://bower.io/

bower官网地址-中文:http://www.bowercn.com/

安装bower
Bower是命令行工具,通过npm安装,Bower依赖node, npm 和git.
1 | npm install -g bower #全局安装bower |

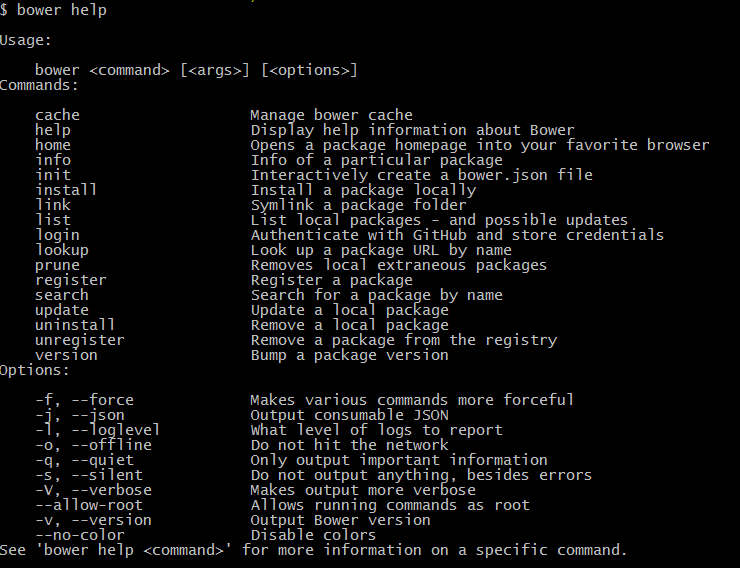
bower使用
通过命令 bower install安装软件包,默认会安装到 bower_components/目录.
1 | bower install <package> |
想要下载的包可以是GitHub上的短链接(如jquery/jquery)、 .git 、 一个URL或者其它. 了解更多: bower install。
1 | # 通过 bower.json 文件安装 |
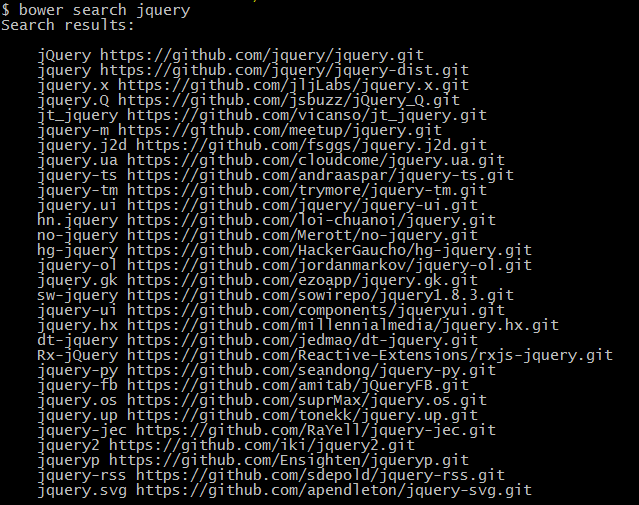
搜索包
官网地址: https://bower.io/search/

1 | bower search jquery #搜索jquery |

设置bower.json
可以通过bower init命令新建一个bower.json文件。会提示你输入一些基本信息,根据提示按回车或者空格即可,然后会生成一个bower.json文件,用来保存该项目的配置。
果想保存依赖信息(dependencies)到你的bower.json文件,可以使用:
1 | bower init #新建bower,json文件 |
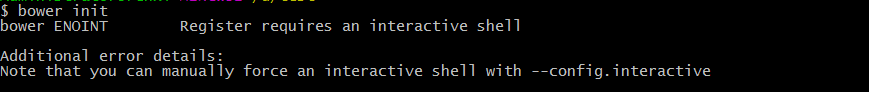
bower init,出现错误

问题链接:https://github.com/bower/bower/issues/802
在 windows cmd 里面使用 bower init,而不是在 git bash 里面使用 bower init.
参考文件:
1 | { |
设置包的安装目录
Bower的配置文件是.bowerrc,使用JSON格式进行描述。详细参数 :http://www.bowercn.com/docs/config/
再项目目录下新建.bowerrc文件,内容为如下:
1 | { |
1 | bower install jquery -save #安装jquery,默认安装最新版本 |
切换jquery版本
修改bower.json文件中的jquery版本,执行:bower update jquery
1 | "dependencies": { |
卸载包
1 | bower uninstall jquery --save #卸载jquery包 |
离线安装
用bower安装包时,bower会把这个包缓存到本地,下次再安装同样的包时,bower就会从本地缓存去下载
1 | bower cache list #查看包缓存 |
使用本地缓存安装
1 | bower install jquery --offline --save |
修改项目版本号
- major :项目有很大变化
- minor :项目添加了一些功能
- patch :项目修正了一些错误
1 | v1.0.0 #起初版本 |
修改版本号自定义提交信息呢
前提是你项目使用了版本控制如git,使用如下命令:
1 | bower version patch -m "%s 修正一些小错误" |