引出
今天在看帖子的时候闪过,就想到了ajax,这个用原生js怎么写呢?
以前也不会写,当时就学习,最后还查资料。反复练习了的,再之后就用了jQuery,
然后就没用原生js写过了。
开始简单回忆
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)—w3school
百度一下,真多…
创建XMLHttpRequest对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari 以及 Opera)均内建 XMLHttpRequest 对象。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| function createXHR(){
if(window.XMLHttpRequest){
return new XMLHttpRequest();
} else if(window.ActiveXObject){
//以前写还真没注意有这么多版本
var version = [
"MSXML2.XMLHttp.6.0",
"MSXML2.XMLHttp.3.0",
"MSXML2.XMLHttp",
];
for(var i=1;i<version.length;i++){
try{
return new ActiveXObject(version[i]);
}catch(e){
console.log(e);
}
}
} else {
throw new Error("浏览器不支持XHR对象!");
}
}
//有抄码嫌疑,重点是-理解与会,这是第一步,最后返回XHR
|
注册回调函数
1
2
| var xhr = createXHR();
xhr.onreadystatechange = callback;
|
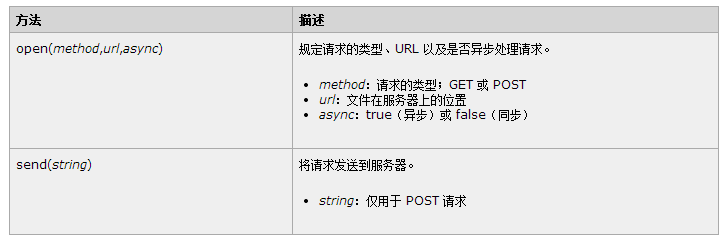
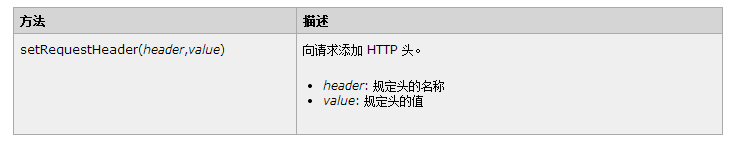
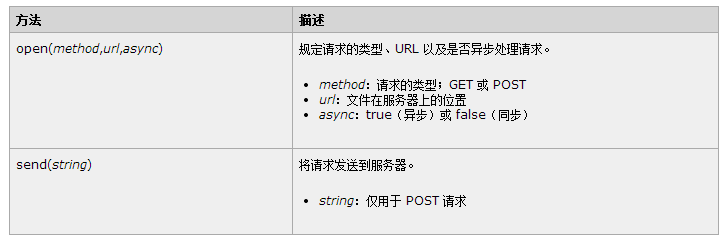
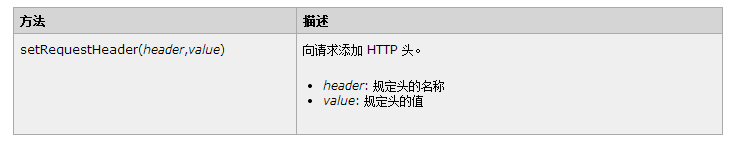
设置和服务器交互的信息
先来看下边一张图

默认是同步(false);
jQuery中的默认异步(true);
GET交互
1
2
| var username = document.getElementById("userName").value;
xhr.open("GET", "XMLHttpRequest.php?username=" + username, true);
|
POST交互
encodeURIComponent() 函数将转义用于分隔 URI 各个部分的标点符号
1
2
3
| var username = document.getElementById("userName").value;
var args = "username=" + encodeURIComponent(username);
xhr.open("POST", "XMLHttpRequest.php", true);
|
发送数据,开始和服务器端进行交互

GET方式
post方式
1
2
| xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(args);
|
判断和服务器交互是否完成,是否正确返回数据
readyState属性:
0:请求未初始化,open还没有调用
1:请求连接已建立,open已经调用
2:请求已接收,也就是接收到头信息了
3:请求处理中,也就是接收到响应主体了
4:请求已完成,且响应已就绪。
xhr.statusText:服务器返回的状态文本。
xhr.responseText:返回纯文本
xhr.responseXML: 返回XML
1
2
3
4
5
| function callback(){
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
|
结语
写到这里了,清楚多了,再来一段POST代码,或许更清晰,共5个步骤。
1
2
3
4
5
6
7
8
9
10
11
| var xhr = createXHR();//调用上边的方法
xhr.open("POST", "/XMLHttpRequest.php");
var data = "username=" + document.getElementById("username").value
+ "&code=" + document.getElementById("code").value;
xhr.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xhr.send(data);
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText);
}
}
|