前言
jQuery里面用 css()的一个方法获取页面样式,方便到家了,用它就是好,但是没有jQuery、或类似其他的类库那是什么情况呢???
getComputedStyle(不支持ie678)
摘要:获取当前元素有效的CSS属性值
语法:
1
2
3
| var style = window.getComputedStyle(element, [pseudoElt]);
element: 元素
pseudoElt: 指定一个伪元素进行匹配。对于常规的元素来说可省略。支持伪类样式获取
|
例如:
1
2
3
4
5
6
7
8
9
| //style
.box{width:200px;height:200px;padding:10px;margin:25px;border:2px solid red;}
//html
<div id="box" class="box"></div>
//js
var dom = document.getElementById("box"),
style = window.getComputedStyle(dom , null);
|
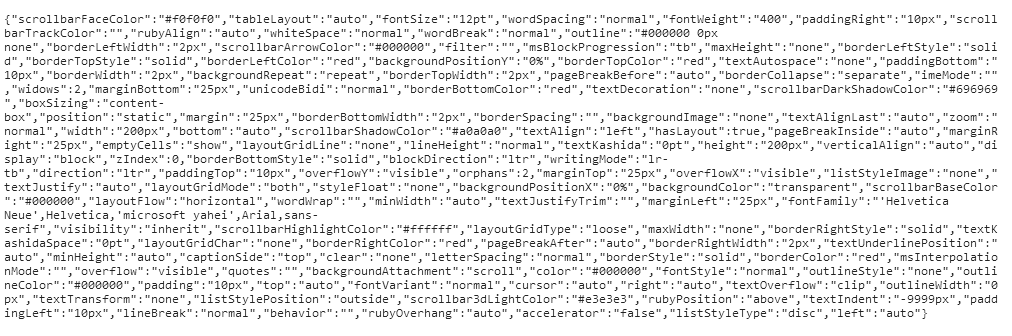
参考图:

getPropertyValue方法
摘要:返回属性值
不支持驼峰写法
例如:
1
2
| var dom = document.getElementById("box"),
style = window.getComputedStyle(dom , null).getPropertyValue('margin-top'); //25px
|
语法:
1
| var win = document.defaultView; //该属性只读
|
document.defaultView
概述:在浏览器中,该属性返回当前 document 对象所关联的 window 对象,如果没有,会返回 null。
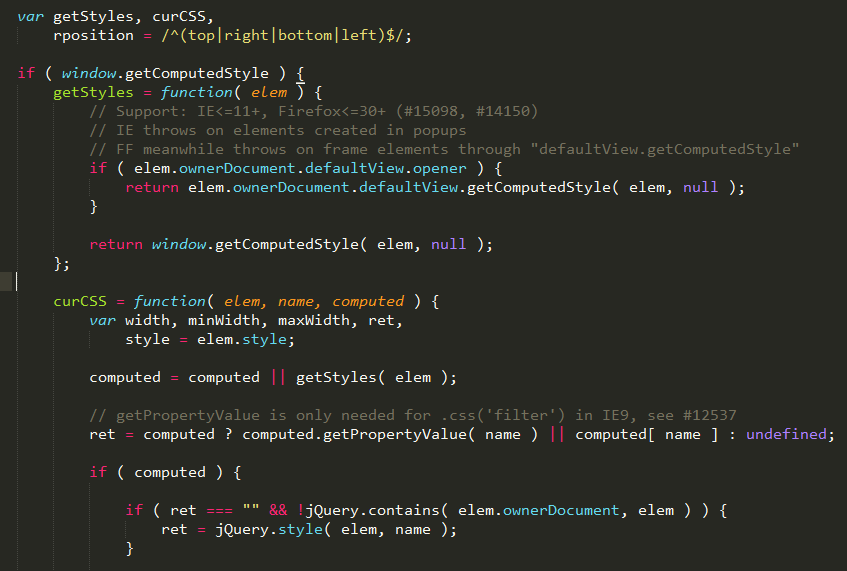
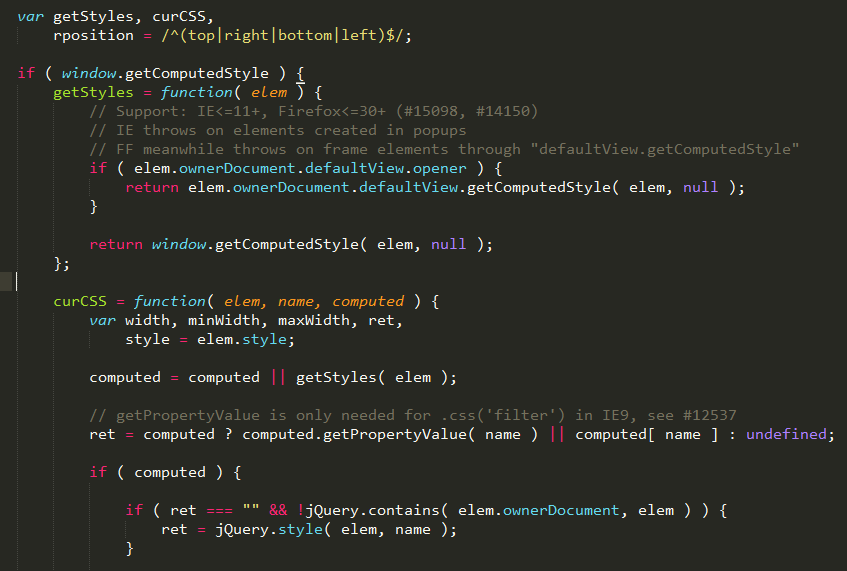
从下图可看出jQuery中没有直接写window.getComputedStyle( elem, null ),而是写的document.defaultView.getComputedView()。参考下图:

getComputedStyle 是通过 document.defaultView 对象来调用的。 大部分情况下,这是不需要的, 因为可以直接通过window对象调用。但有一种情况,你必需要使用 defaultView, 那是在firefox3.6上访问子框架内的样式 (iframe)
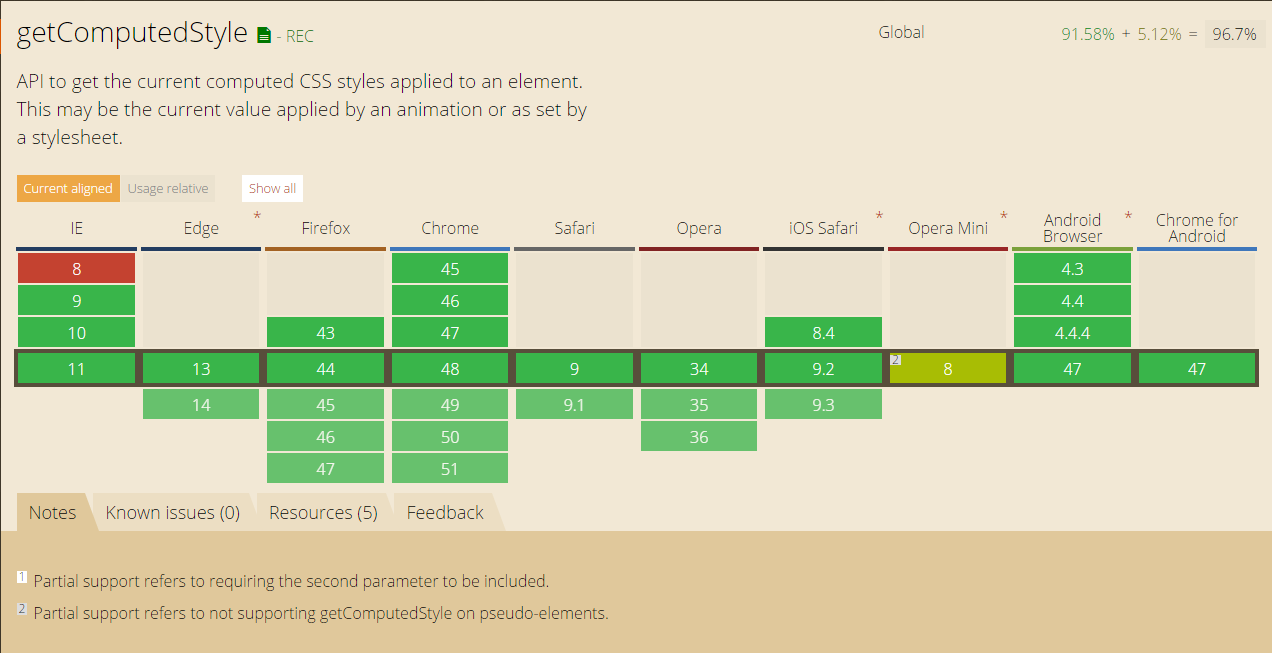
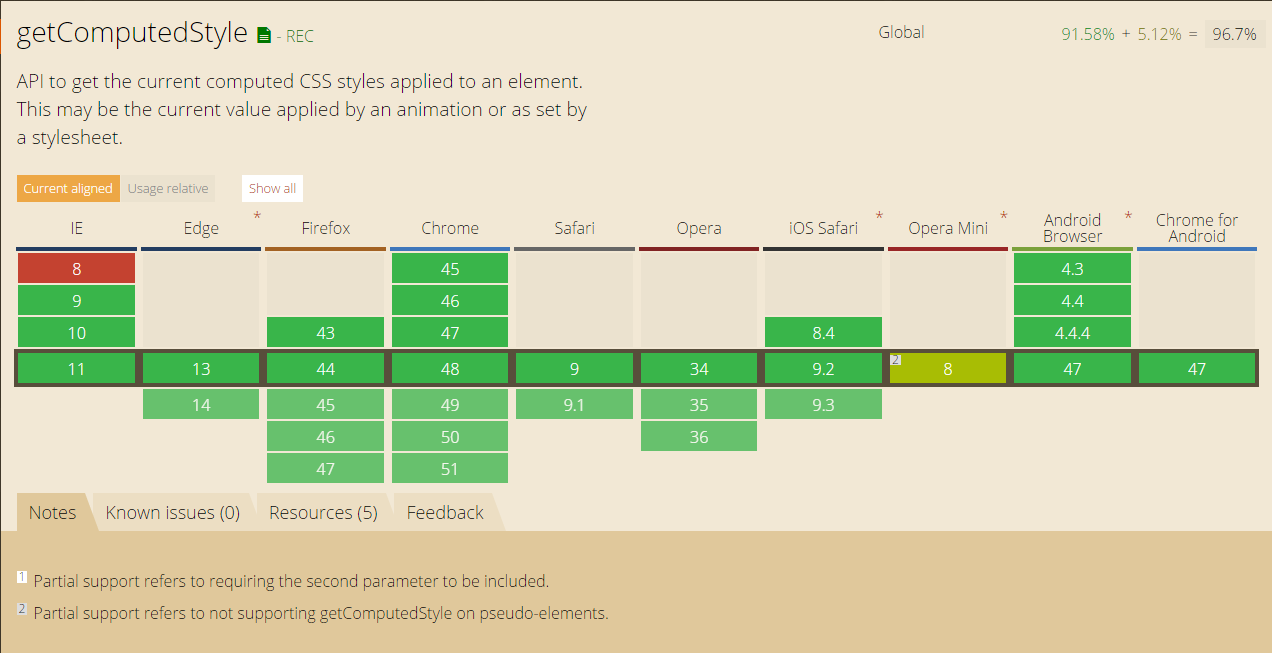
getComputedStyle兼容

currentStyle
摘要:返回了元素上的样式表,不能获取复合样式如background属性值
例如:
1
2
3
| //js
var dom = document.getElementById("box"),
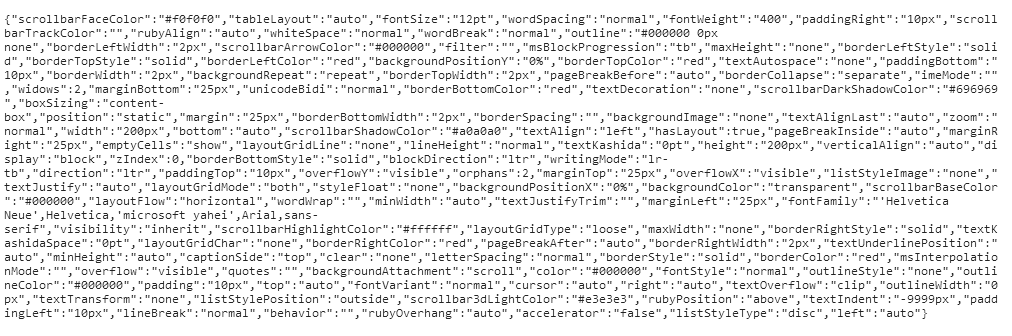
style = dom.currentStyle; //返回对象 object,内容如下图
|
参考图:

getAttribute方法
摘要: 返回元素上指定的属性的值,如果指定的属性不存在,则返回 null 或 “”
例如:
1
2
3
4
5
| //js
var dom = document.getElementById("box"),
style = dom.currentStyle.getAttribute("marginTop"); //25
属性名需驼峰写法
|
currentStyle兼容性:也不能被各大浏览器支持,但是弥补了上边的getComputedStyle方法的不支持ie678和欧鹏等浏览器。
结语
通过上边介绍的两个方法,基本上我们可以更方便的写出适合自己的方法来获取页面样式。了解更多,下面有提供的参考链接,如张鑫旭的文章,当然特殊情况要单独处理如透明度。
代码参考:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| function toCaps(style){
//将短杠后边的字母转换为大写
return style.replace(/\-(\w)/g, function(all, letter) {
return letter.toUpperCase();
});
}
function getCssVal(elem,style){
if (window.getComputedStyle) {
return window.getComputedStyle(elem, null).getPropertyValue(style);
} else {
return elem.currentStyle.getAttribute(toCaps(style));
}
}
var dom = document.getElementById("box");
getCssVal(dom,'margin-top'); //25
|
参考链接
- getComputedStyle-MDN
- 获取元素CSS值之getComputedStyle方法熟悉-张鑫旭
- currentStyle-msdn
- getComputedStyle-caniuse
- Document.defaultView-MDN