photoshop脚本
PhotoShop脚本是指图像处理软件PhotoShop所支持的批处理程序,其英文为Photoshop Scripting。
它分别支持脚本编程语言有:
- Mac平台上的Apple Script脚本
- Windows平台上的Visual Basic Script脚本
- 跨平台的JavaScript脚本
注:此处未说明使用的是ps cs6版本,
参考图片

自己写一个脚本
新建一个helle.js文件,写入如下代码:
1 | var username = "小明"; |
再紧接着, 文件 -> 脚本 -> 浏览 ,选择hello.js脚本,之后会出现提示内容
知道ps有这么一回事,有兴趣可以网上找找学习一下
批量降低图片质量
说到底就是压缩一下图片,网上工具一大批,这里用ps的脚本来做:

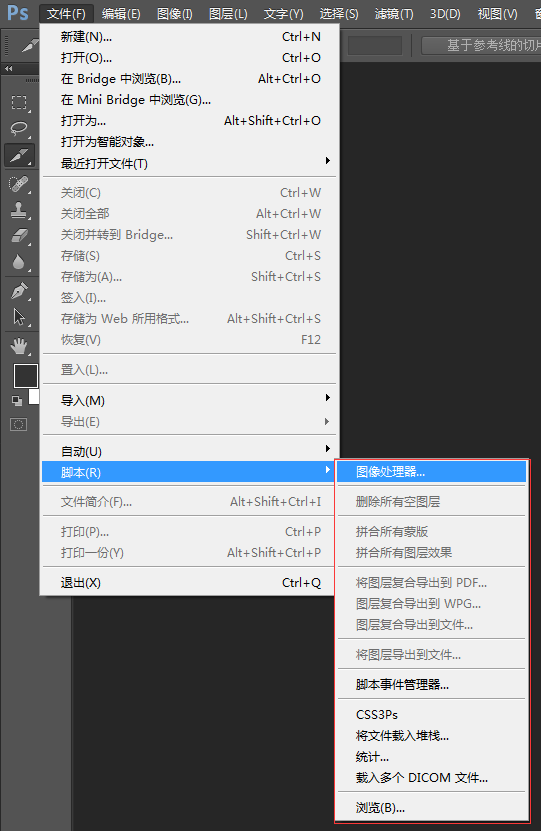
- 菜单栏:”文件” -> “脚本” -> “图像处理器”,结果如上图:
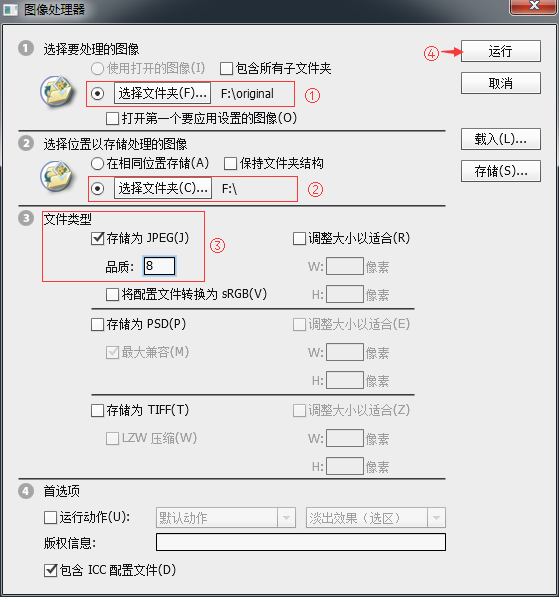
- 选择要处理的图像文件夹①
- 选择要位置存储处理图像②
- 文件类型,如存储为JPEG,并且选择品质(0~12)③
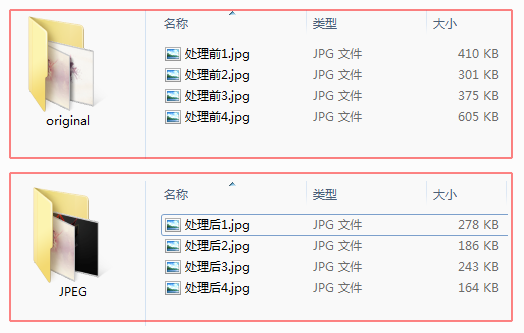
- 点击运行④,处理结果对比图如下:

图片批量导入到图层

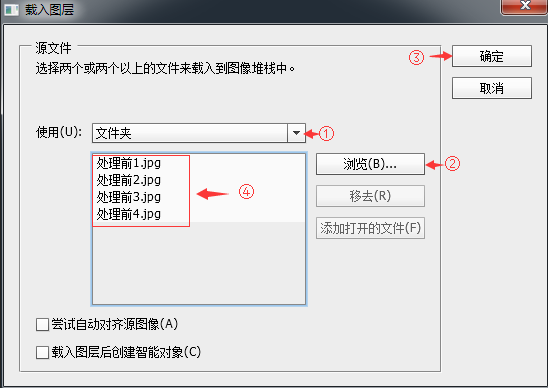
- 菜单栏:”文件” -> “脚本” -> “将文件载入堆栈”,结果如上图:
- 下拉选择 文件夹 ①
- 浏览 选取批量图片的文件夹②,选取成功后④
- 点击 确定 ③, 生成结果如下:

批量图层导出到图片

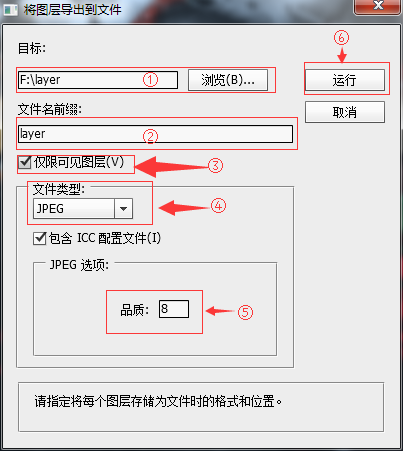
- 菜单栏:”文件” -> “脚本” -> “图层导出到文件”,结果如上图:
- 选择导出位①
- 每个要导出图层的前缀②
- 选择可见图层③
- 选择导出的文件类型④,如此出的jpeg
- 文件的选项,此处可设置图片质量(0~12)⑤
- 点击 运行 ⑥,生成结果如下:

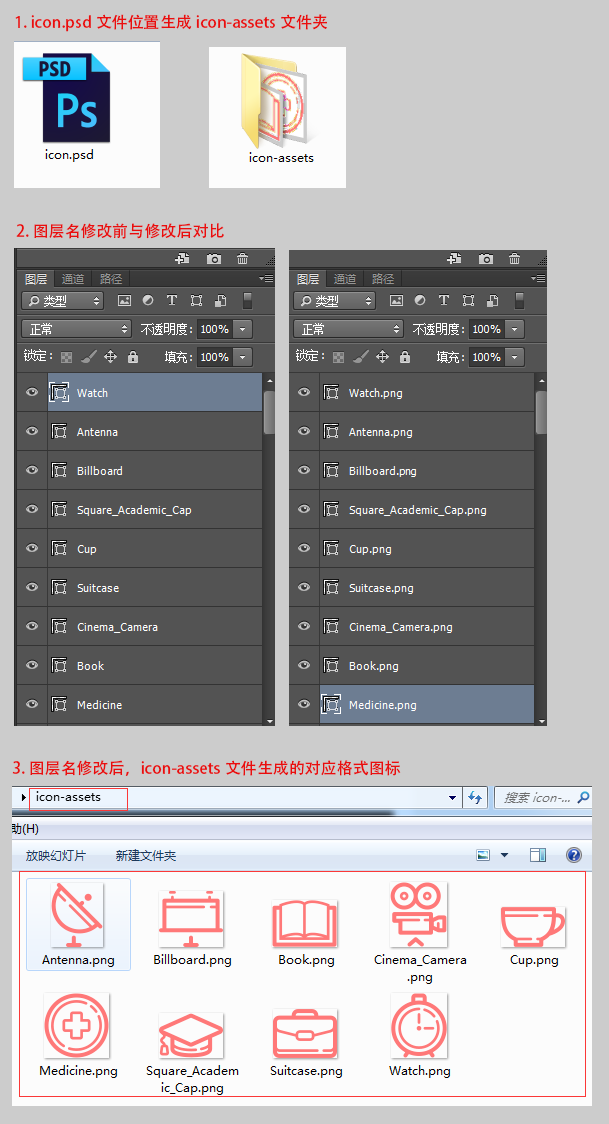
自动生成图标
此处使用的是photoshop cc 2015,切icon图标的psd文件。
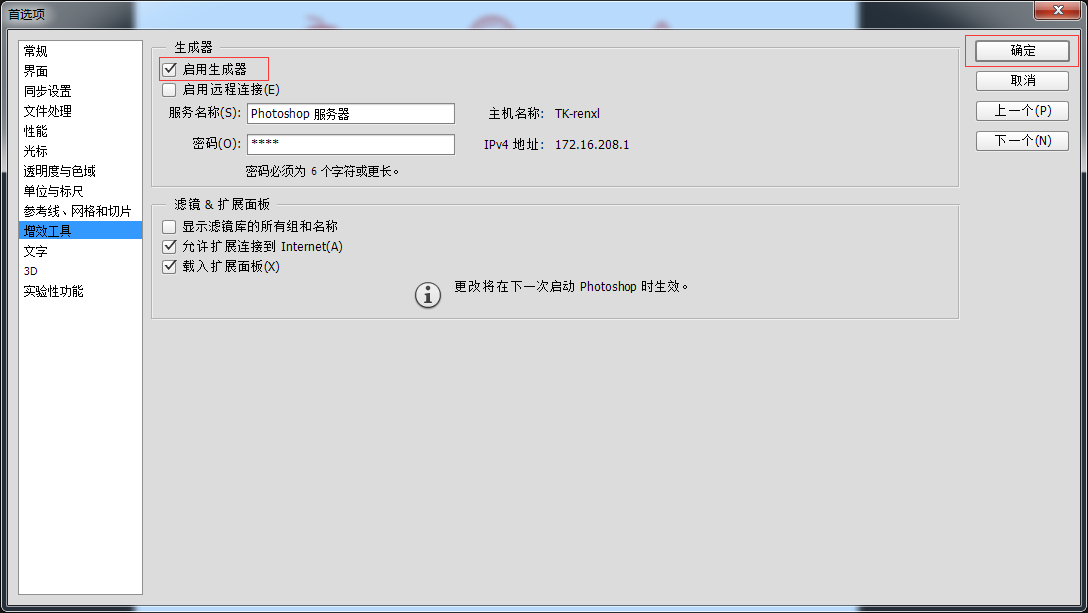
1、菜单栏:”编辑” -> “首选项” -> “常规” -> “增效工具”,勾选 生成器,点击 确定,如下图:

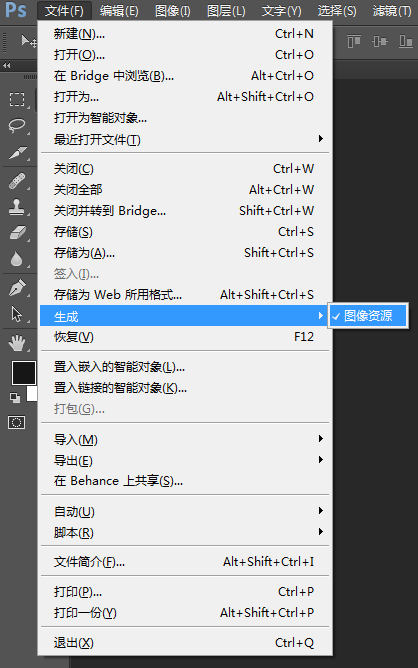
2、菜单栏:”文件” -> “生成” -> “图像资源”,勾选中,如下图:

3、修改icon图层名称,如下图:

4、图层命名参数说明
| 格式 | 图层名 | 输出图片 |
|---|---|---|
| PNG | book.png | 含alpha通道png-24(就是透明的png) |
| PNG | book.png8 | png-8 |
| PNG | book.png24 | png-24(不透明的png) |
| JPEG | book.jpg | 质量?%,经测试非80%,但已优化 |
| JPEG | book.jpg8 | 质量80% |
| JPEG | book.jpg80 | 质量80% |
| JPEG | book.jpg10 | 质量100% |
| JPEG | book.jpg100% | 质量100% |
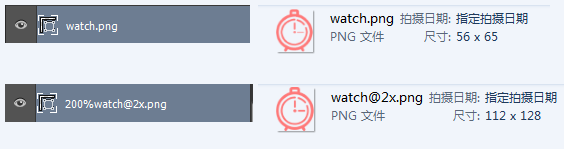
5、输出Retina @2x 图片,尺寸是原来的两倍,或三倍,如下图:

6、可以设置的输出格式目前有jpg,png,gif,svg
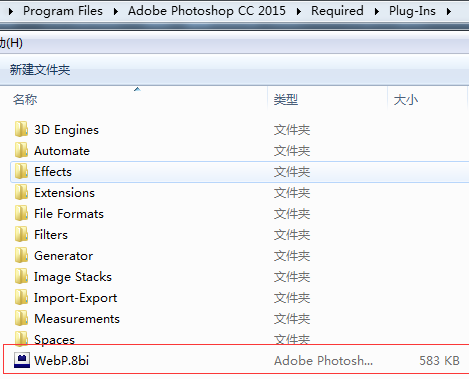
7、 设置可以输出webp图片格式,新建文件generator.json,内容如下:
1 | { |
Windows上:按Win+R -> 输入 %USERPROFILE% -> 拷贝generator.json到此目录 -> 结果资源文件下出现errors.txt -> Windows 不支持
Mac上:未测,据说支持

安装后, 文件->另存为->选择webp格式
批量修改图片大小
ps动作还是那么的好,此处使用的是ps cc 2015
1、ps打开要修改的图片
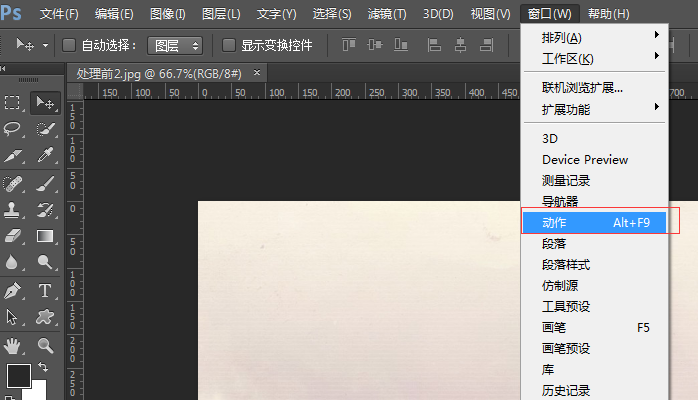
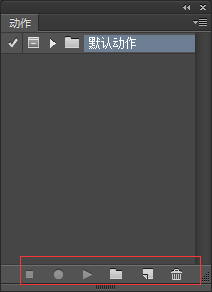
2、菜单栏:”窗口” -> 勾选 动作 如下图:

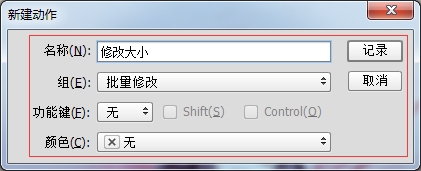
3、新建动作后,可设置功能健,名称,之后点击 记录


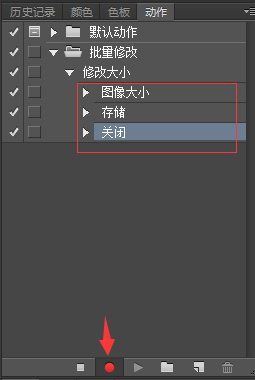
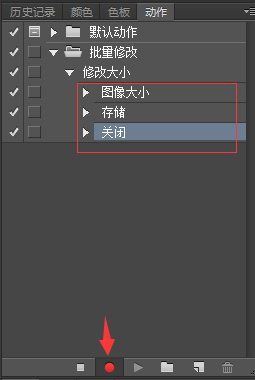
4、动作记录开始了,现在开始设置图片大小,设置完成 确定 闭并 保存 到指定文件夹,最后 关闭 修改的图片的选项卡

5、此时点击 停止,如下图,之后这个动作就完成了

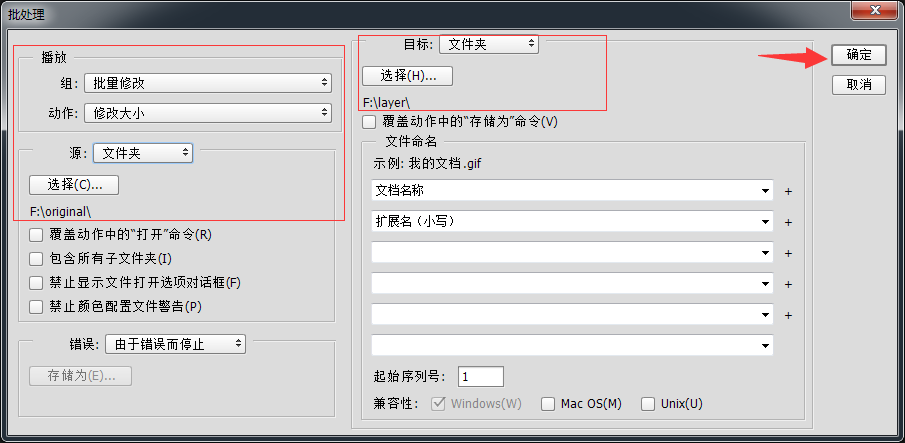
6、现在开始批量设置,菜单栏:”文件” -> “自动” -> “批处理” 如下图,设置必要的参数,点击 确定 完成。

7、根据你的文件夹设置,所有图片大小都修改为你设置的大小了,到此就完了。
导出
此处使用的是 ps cc 2015
在图层上右键单击,有一个 导出为,有一个快速到处为xxx,看看有什么用