基本定义
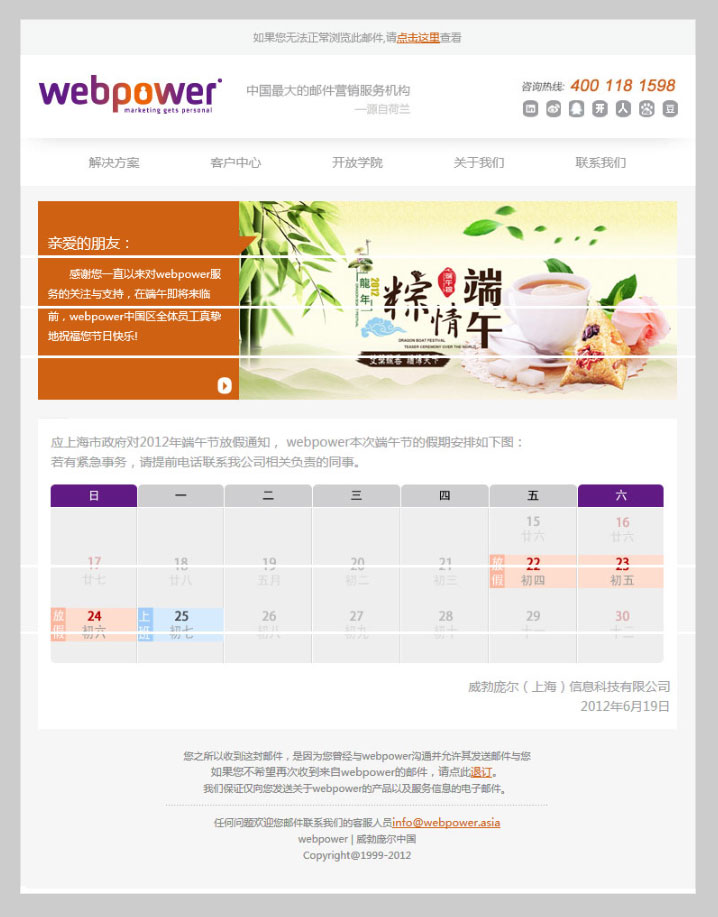
EDM 是 Email Direct Marketing 的缩写,即电子邮件营销,简称为邮件营销,是利用电子邮件(Email)与受众客户进行商业交流的一种直销方式。下面是一张参考图:

了解规范
邮件制作概述
邮件制作不同于其他的页面制作,所以有些规范您还是得考虑的。
这些限制并不是DMdelivery来决定的,而来自于艺术、网络礼仪的现状、技术交流和目标群体的各种邮件客户端。 如果您的邮件符合这些规范,将有利于您邮件对正确目标群体的受欢迎程度
模板编码语言选择:
模板编码设定与使用的发送软件有关,一般来说,utf-8为较常用的选择,错误的编码会造成用户浏览的时候出现乱码;
对于HTML格式邮件的要求:
- 包括空格在内,邮件标题的字符最好控制在35个字符。
- 文件大小(HTML和图片)最好控制在500KB以下。
- 电子邮件主流邮件的宽度为650px左右, 鉴于现的浏览器普遍偏大,可根据设计的显示效果自定义宽度,建议不要超过750像素
- 不推荐使用最新的HTML版本,因为目前常用的浏览器有些是不支持最新的HTML标签的,为了给用户更好的浏览效果,采用“老版本” HTML3.2、 HTM L4.0即可
- 不可将 word 类文件直接转换为 html 格式,否则会造成编码不规范。
- 如果需要邮件居中显示,请在 table 里设定 align=”center”。
- 请使用 table 表格来布局。同一个 td 里只放一张图片,同一段文字放在同一 td 里。
- 若邮件模板内侧边或者上下有空白间距,不要用 padding,必须得用标准的 td 来设定空白间距,否则会导致各个邮箱解析不同。
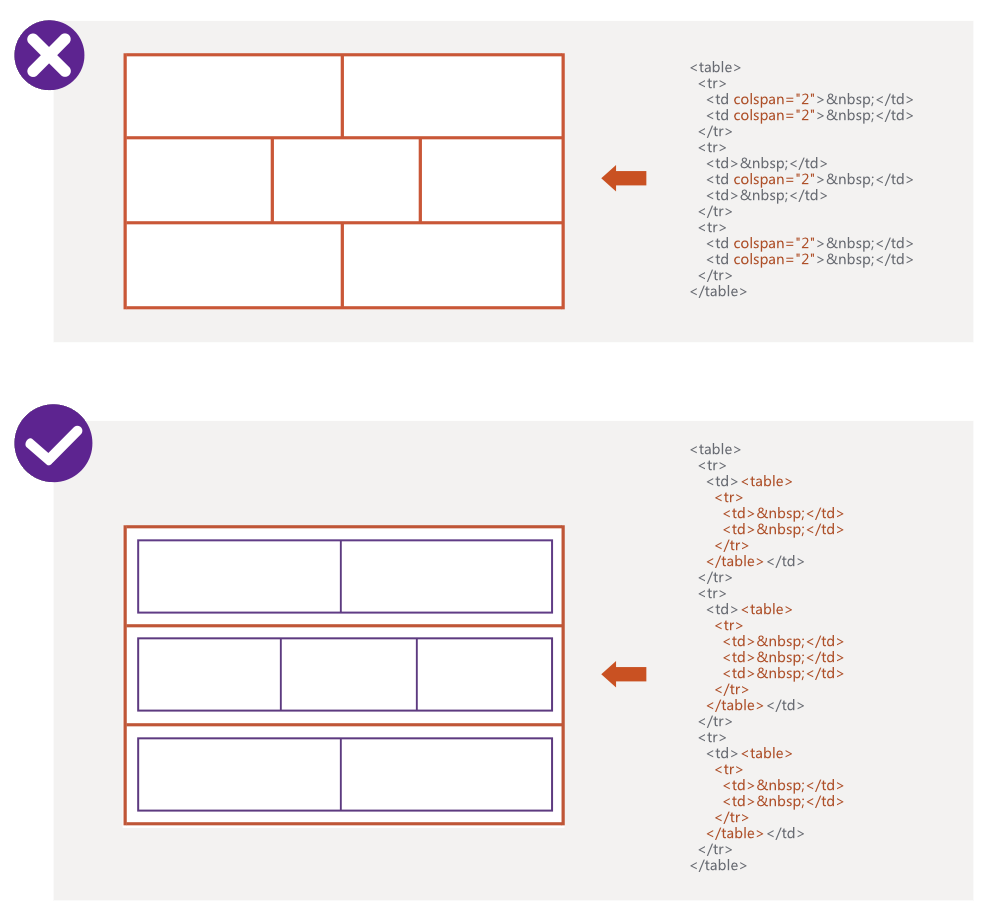
不要使用div,使用最简单的嵌套table定位:
Div+css是近几年新兴的web2.0定位方式,这种方式不适合在EDM邮件模板切割中使用,不同邮件客户端或在线浏览器对css模型解释不尽 相同,会造成错位或布局混乱等问题。同时也不要使用单一table重复多次colspan,可能会被邮件客户端判断为结构过于复杂,归类为垃圾邮件;同时 也容易被打乱布局而影响用户浏览。参考图:

图片样式与背景图片颜色使用:
- 制作edm邮件模板尽量不要使用背景图片。背景图片在某些邮件客户端或或web界面中默认不显示
- 模板中每张图的地址都一定要用绝对地址,否则会不显示;
- 每张图都 要指定alt属性,可以在图片被拦截的时候显示图片的内容;
- 每张图都要指定width宽度、height高度,在图片被拦截的时候,不会因图片大小无法读 取而被打乱布局。
- body中不要设定背景色,不然在转发邮件的时候,转发人写的信息背景色都会变为被转发邮件的背景色,影响浏览。如果一定要给邮件模板设 定整体背景色,请在模板文件最外面加一个table,设定此table的背景色。
- 在切割模板的时候,要注意限制图片的大小和数量,不要为了效果使图片过大,会使邮件接收者打开过于缓慢,甚至直接关闭邮件。更不要完全把模板切为图片形式,那样会在图片被拦截的时候使用户看不到内容,并且很可能会直接被邮件运营商或邮件客户端认定为垃圾邮件。
动画与互动元素的处理:
- 可以使用简单的gif动画来表达某些需要明显突出的要素,但要控制gif文件的大小,不要影响整封EDM邮件的下载浏览速度;
- 不要使用不要使用Flash、 Java、 Javascript、 Frames,I-Frames、 ActiveX、 dynamic HTML等,前些年邮件病毒泛滥,大部分邮件运营商都已经屏蔽了这些元素。具体可以查看EDM营销存在的六大问题
css样式编写:
制作edm邮件模板不要使用外部样式表引用,因为大部分的ISP会屏蔽css样式表,将样式表写入模板内部,如果模板有完全相同样式的列表型文本,可以吧样式表写在页面 内 中引用,但缺点是在邮件转发过程中经过web编辑器或邮件客户端的编辑,被去掉,导致此列表样式 变形。这种页面内引用的方式却能节省大量代码,使代码与内容比降低,同时也缩减了模板文件大小,有利于模板评分;可以如下设置样式:
1 | <table> |
模板html标签规则:
- 尽量不要使用提交表单;padding和margin标签
- table中,EDM邮件营销发送的某些邮件客户端或web界面(如Gmail),对浮 动的标签(padding、margin等)支持很差,所以尽量不要使用;
- float浮动标签:某些邮件客户端不支持浮动属性,尽量避免使用。
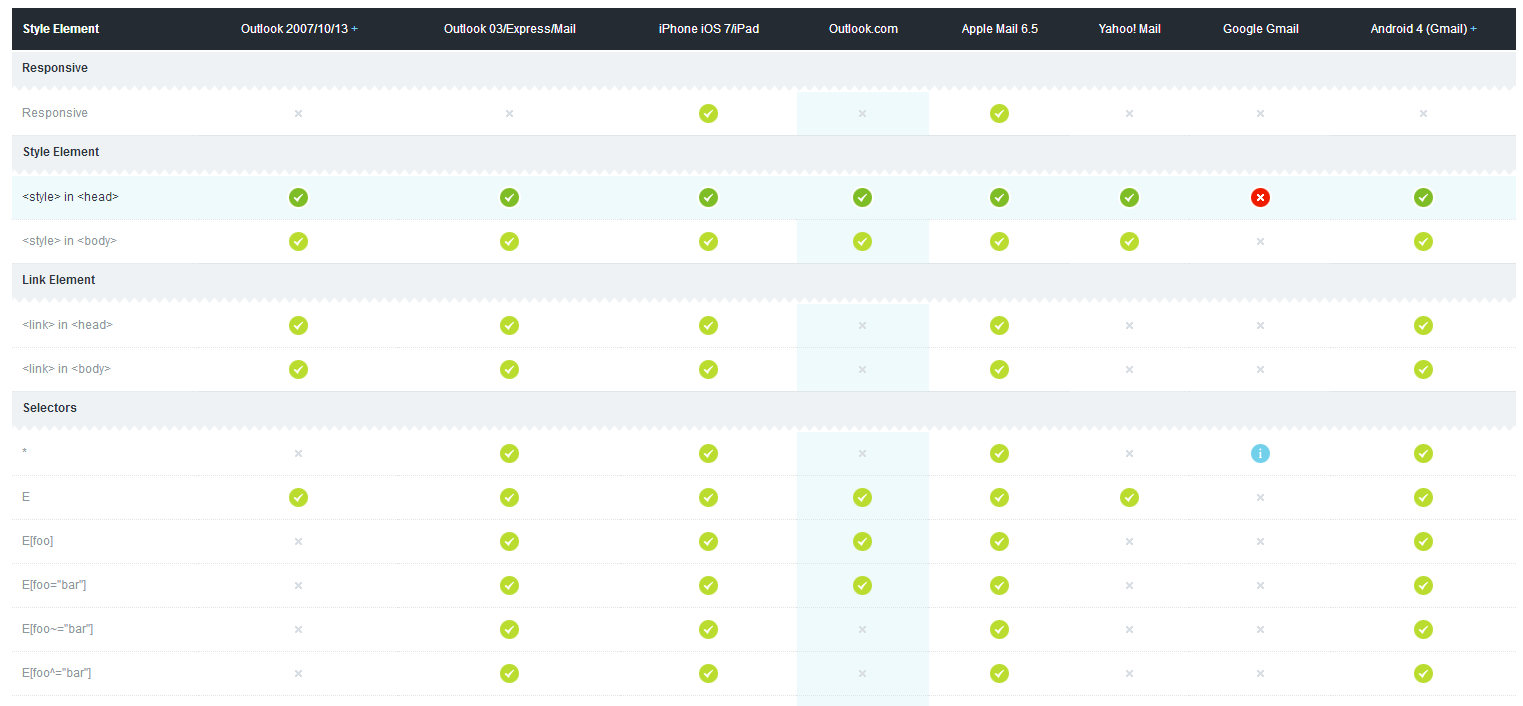
- 在页面内调 用<style></style>的情况下,尽量不要使 用<h2>、<ul>、<li>、<p>、<ol>等有默认样式的标签,防 止<style></style>被隔离时页面布局混乱。
邮件附件夹带:
制作edm邮件模板邮件一定不要夹带附件,发送大量附件会占用大量珍贵的网络带宽,切大部分附件用户根本不会打开,这部分占用的带宽基本都是浪费的。带有附件的邮件有 很大可能被用户认为是病毒,对品牌产生不良影响。在模板上设置下载按钮,链接到网站上下载页面,还可以给网站带来一部分流量,何乐而不为。
使用所见即所得工具,在制作完成后手动优化代码:
使用主流所见即所得工具可以节省大量时间、提高工作效率,但所见即所得工具生成的代码会有许多垃圾代码掺杂其中,最好在制作完成后手动优化。
纯图片邮件图片于图片之前出现断行:
目前很多公司的邮件都是使用大图片切图这种不规则的,形式来制作邮件的,经常会出现下面问题。

解决方法:
1 | <img src="http://blog.54575.com/logo.gif" width="297″ height="160" alt="情人节特供" style="display:block;" /> |
在每张图片后添加style=”display:block;”此CSS即可。
图片与文本链接规则:
- 文字内容,版面尽量简洁,突出主题,以达到更高的点击率。
- 模板中文本文字不能使用过大的字体,否则可能会被邮 件客户端判定为垃圾邮件.
- 文字应尽量定义字体的样式,每个邮箱的默认字体样式不同,为了达到您想要的效果,字体样式一定要定义完整。
- 不使用类似如下敏感及带促销类的文字:免费、优惠、特惠、特价、低价、便宜、廉价、视频、赚钱、群发、发财、致富、代开、薪水、交友、支付、商机、法宝、宝典、秘密、情报、机密、保密、绝密、神秘、秘诀等。如果一定需要,请把敏感字做成图片。
- 文字中出现网站地址链接被屏蔽为垃圾邮件的风险是极高的,例如:http:// xxx.com此类链接,建议写成“XXX公司”文字加链接,或是将网址做成图片加链接
- 请使用英文字符对图片名称命名,不要使用中文、非法字符来命名图片,否则会导致图片无法显示,不能含有 ad 字符,否则图片上传后会显示成“被过滤广告”。
- 模板中所有链接,都必须使用绝对路径;
- EDM邮件营销发送的邮件链接长度不能超过255个字符,不能存在空格,也不能有中文字符,否则可能会导致连 接无法追踪;
- 图片链接不要使用<map>标签,而导致图片无法点击,否则可能被邮件客户端判定为垃圾邮件,甚至被邮件运营商直接屏蔽。
- 为避免用户收到的邮件图片无法浏览,请制作一份和邮件内容一样的 web 页面,然后在邮件顶部注明:“如果您无法查看邮件内容,请点击这里”,链接到访友同样内容的 web 页面。
尽可能用table而不用div(要重点强调的一点):
做web前端有点年限的都知道,早年间才用table布局,table是一个很落后的布局方式了,现在div甚至于html5出现以来,table仅有的作用在于用在数据表格的制作,但是殊不知,在制作edm邮件模板的时候,用table往往也会比div要好,table的兼容性还是不错的。而且为了考虑在foxmail,outlook等软件上能够正常显示,table比div要更好。
结束
了解以上规范,会对我们高校的制作EDM有所帮助。为了帮助你制作EDM这里提供了参考链接: